Feilsøk: HTML-kode eller tilpasset kode vises ikke riktig
Hvis du har problemer med å legge til HTML eller egendefinert kode til Websites + Marketing -siden din, kan du se i listen nedenfor for mulige løsninger.
Legg til Google Analytics, Facebook Pixel, Facebook -metatagg, Pinterest -metatagg og Google AdSense direkte til nettstedet ditt i Innstillinger , ingen egendefinert kodedel krever. Sørg for at nettstedsbesøkende kan angi preferanser for informasjonskapsler og sporing . Dette er loven.
Merk: Innebygging av kode kan påvirke hvordan hele nettstedet fungerer, så bruk dette bare hvis du er komfortabel med håndkoding eller har en spesifikk kode fra et annet nettsted.
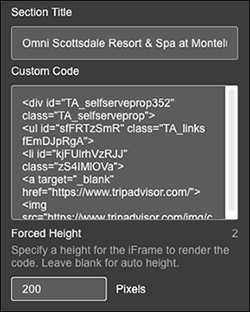
La oss si at vi har noen eksempelkoder:
Retningslinjer og begrensninger for kode
- Bruk HTTPS i stedet for HTTP. (Støtte for HTTP er ikke garantert.)
- Bruk den nyeste versjonen av nettleseren. Bruk Chrome for best mulig resultater. I Internet Explorer, Microsoft Edge og Opera Mini fungere ikke HTML-forhåndsvisningen noen ganger når kodeintegreringen endres. Hvis dette skjer, kan du oppdatere siden for å se endringene dine eller bytte til en annen nettleser.
- Hvis kontrollprogrammet ditt ikke vises, angir du pikselhøyden til en høyere verdi, f.eks. 40 piksler.
- For integrert innhold som endrer høyden når brukerne samhandler med det, anbefaler vi at du fremtvinger høyden til en verdi som kan tåle endringene.
- Når du integrerer en kobling, angir du målattributtet til
«_blank», slik at koblingen åpnes i et nytt vindu. - Når du integrerer vanlig tekst eller en URL-adresse, pakker du det i HTML-tagger.
- Responsen til HTML-kontrollprogrammet er avhengig av koden som integreres. Siden de integrerte elementene plasseres i en iframe, kan det hende at kontrollprogrammet ikke responderer – selv om det opprinnelige innholdet gjør det.
- Å plassere en Google AdSense -kodebit inne i en iframe bryter med Googles retningslinjer og støttes ikke. I stedet ser duLegg til Google AdSense på nettstedet .
Merk: Selv om vi gjerne forklarer hvordan HTML-delen fungerer, kan vi ikke feilsøke problemer med noen tredjepartskode du kan legge til den.